导读: 最近心血来潮搞了一个本地单机玩的个性化导航页面,和大家分享一下~
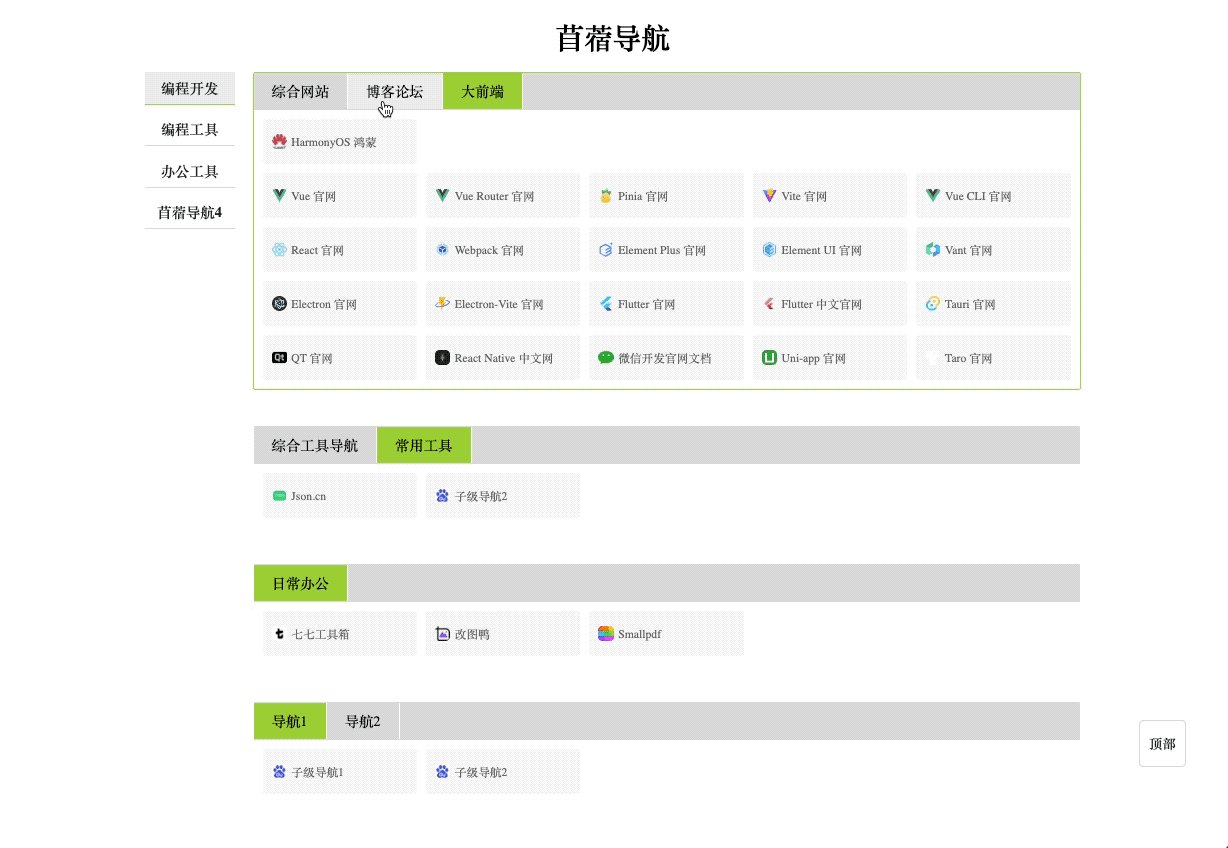
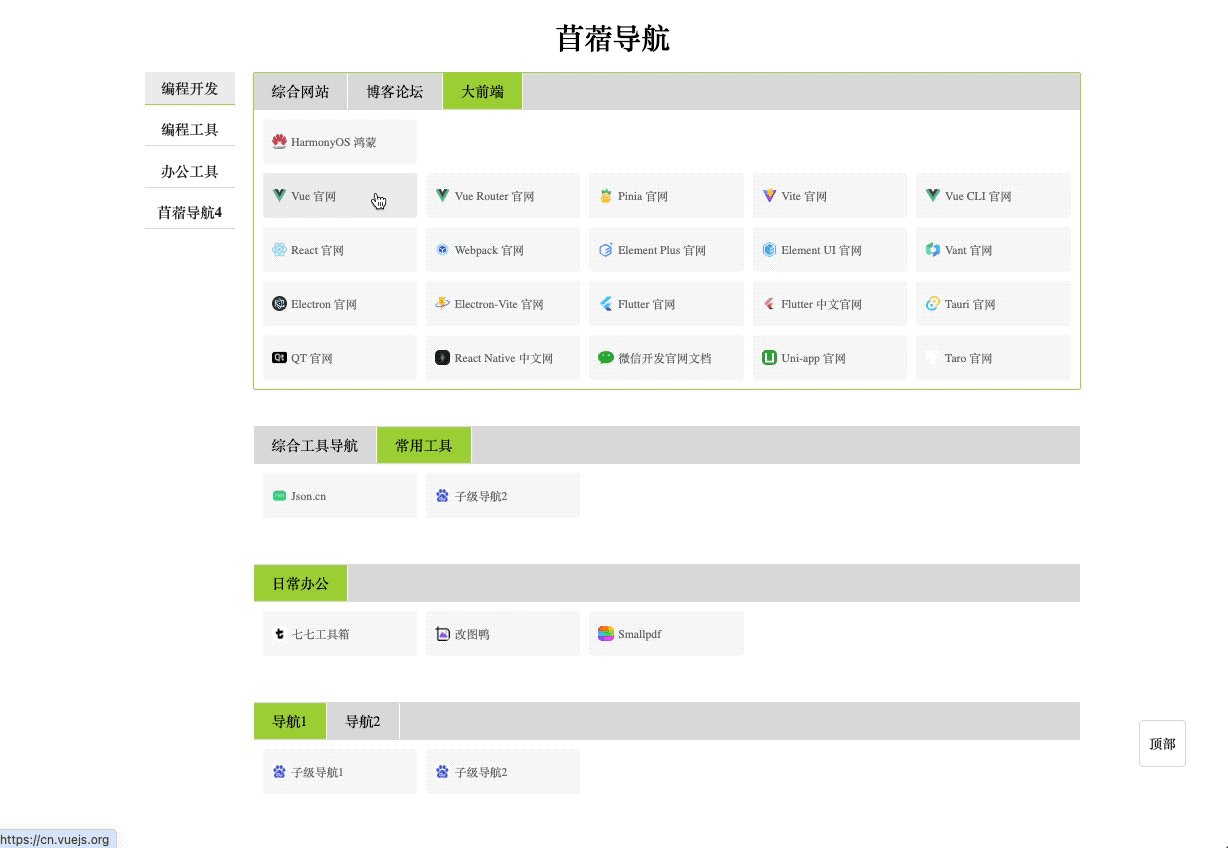
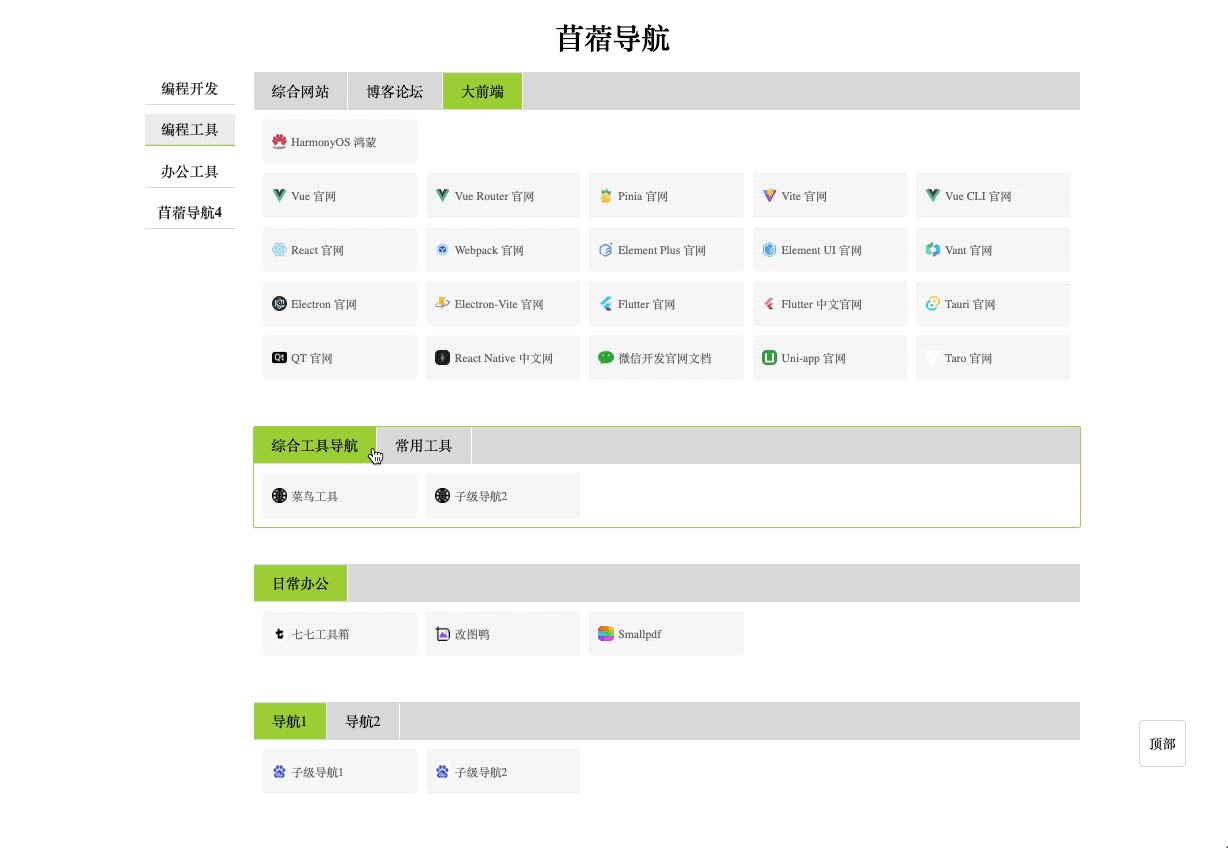
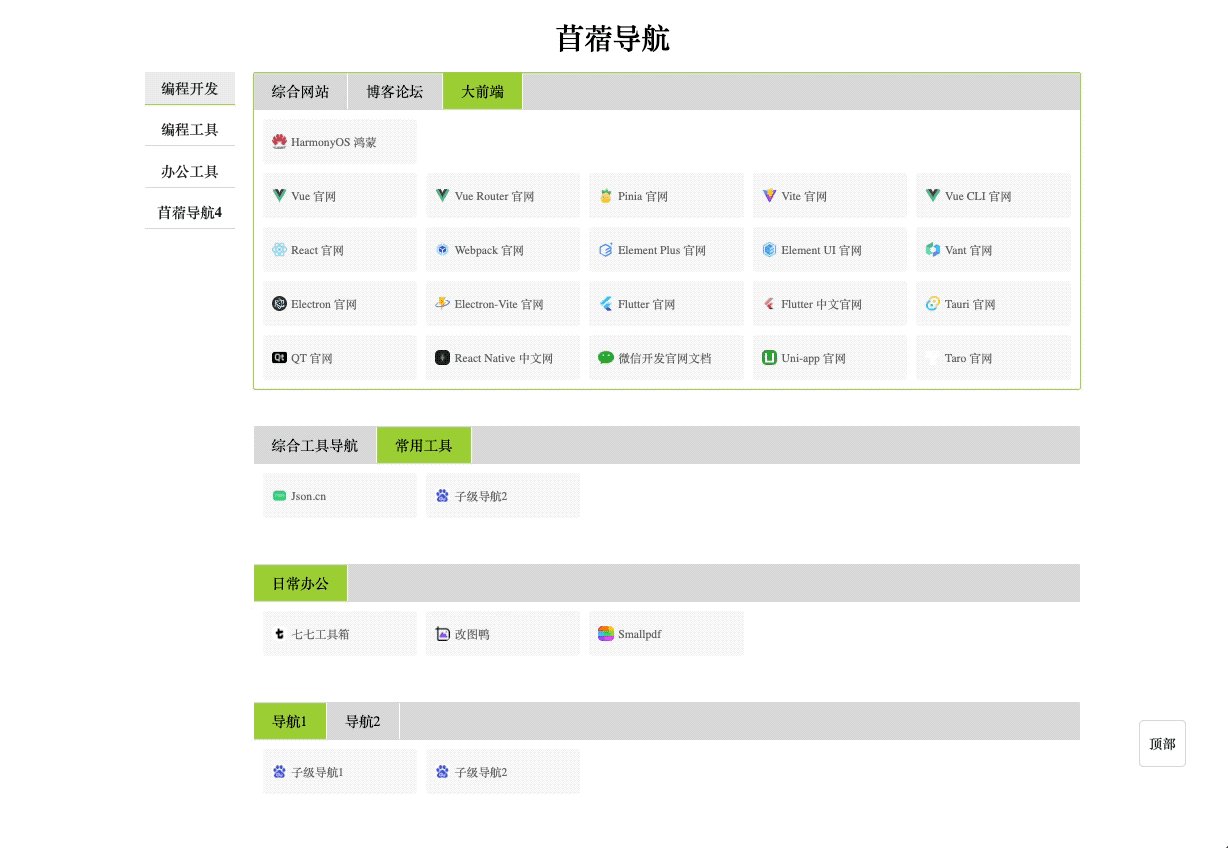
效果图

源码链接
简介
苜蓿导航 是一个可以本地单机导航的仓库,将自己日常繁多的浏览器标签页,通过自己本地管理的方式,更加优美的展示!
思路来源
- 最开始的时候是经常使用百度的首页自定义导航,感觉很是方便,而且也经常使用;
- 直到后来的某一天,添加链接的时候,不是提示链接无效,就是提示超出标签数量,无法继续添加;
- 再之后则是通过
Markdown的方式搞了个私人导航页面,但是发现页面上并不是很美观,也就一直将就着用了; - 直到最近心血来潮就搞了一个打算本地单机的定制化导航页面。
使用方式
- 通过
https://github.com/jijiucheng/JJC_Navigation.git或git@github.com:jijiucheng/JJC_Navigation.git将仓库克隆到本地;并解压到指定的文件目录; - 然后将根目录下的
html文件通过浏览器打开,在浏览器的地址栏会获取到绝对地址; - 可以将这个地址保存到浏览器的标签栏,亦或者可以给浏览器设置默认打开页面也行,这样的话,以后浏览器每次启动都可以快捷到进入到该导航页面。
数据的增删改
- 在
navigation.js文件中的顶部有一个list的属性,展开后就是当下的所有导航数据; - 可以参考当下的数据结构,自定义添加和删除、更改;
- 其中部分属性说明:
- 导航名称在
navigation.html文件中更改; selectSubIndex:代表默认打开的时候二级导航页面的选中;- 如果想调整整个页面显示的宽度,在
navigation.css中的.container中调整width即可; - 如果想调整单行链接个数,在
navigation.css中的.link-item中调整width即可; - 如果想添加占位空链接,只需要将对应数据结构中的所有值全部清空,但仍保留空数据结构即可。
- 导航名称在
单文件展示
- 如果大家不想下载管理过多的文件,亦或者担心文件可能会丢失,那就只下载
global-navigation.html文件即可; - 数据的增删改和上面提到的基本上差不多。
版权声明
原文作者:苜蓿鬼仙(苜蓿、jijiucheng)
原文链接:GitHub.io - 苜蓿鬼仙 - 【前端】本地个性化导航页面
发表日期:2024/05/23 16:00:00
更新日期:2024/05/23 17:00:00
-
GitHub:GitHub - jijiucheng
个人博客:GitHub.io - 苜蓿鬼仙
小专栏:小专栏 - 苜蓿鬼仙
掘金:掘金 - 苜蓿鬼仙
微博:微博 - 苜蓿鬼仙
公众号:微信 - 苜蓿小站
小程序:微信 - 苜蓿小站